To make the grid responsive there are five grid breakpoints one for each responsive breakpoint.
Bootstrap no gutter left.
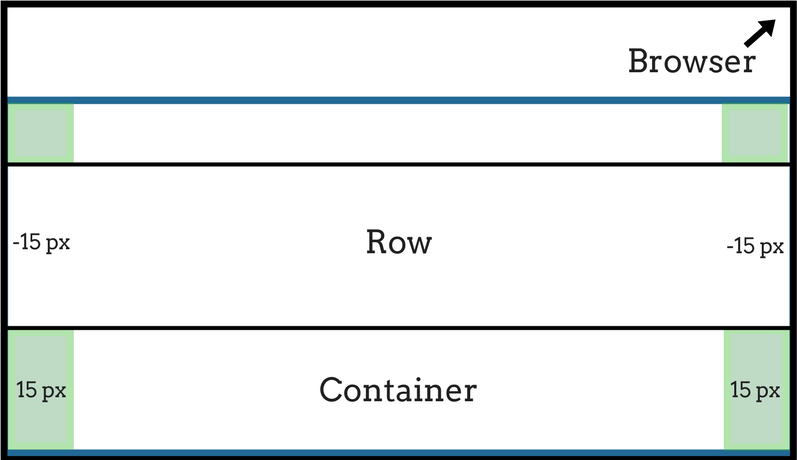
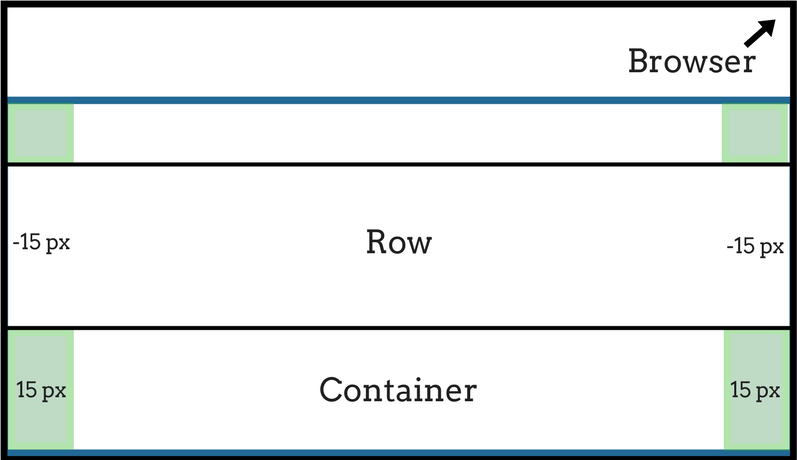
The resulting grid gutter width 2 on both sides of the grid will be hide with a negative margin of 15px.
Undoing this negative left margin set a gutter of 30 px on both sides of the grid.
This gutter is build with 15px padding of the column 15 px resting grid space.
Lorem ipsum dolor sit.
Regular bootstrap version below with kittens.
Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns with no gutters on the row.
Below example illustrate how to remove gutter space for a specific div.
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
In the example below we use three col elements which gets a width of 33 33 each.
Bootstrap 4 has a native class to do this.
You can copy our examples and paste them into your project.
Use the powerful mobile first flexbox grid via the b container b row b form row and b col components to build layouts of all shapes and sizes thanks to a twelve column system five default responsive tiers css sass variables and mixins and dozens of predefined classes.
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
Now here s our code for the no gutters class.
Add the class no gutters to the parent row problem.
All breakpoints extra small small medium large and extra large.
You can even modify gutter width by reducing 15px width of gutter space between each columns.
Use the col class on a specified number of elements and bootstrap will recognize how many elements there are and create equal width columns.
On the columns there is a 15px padding on either side if you remove that they should sit together col lg 1 col lg 10 col lg 11 col lg 12 col lg 2 col lg 3.
Add the no gutters class to the row container to remove gutters extra space.
Bootstrap css class no gutters with source code and live preview.
Every column get a width of 940 12.
Layout and grid system.
Remove padding margin to the right and left of col md in bootstrap 3.