We actually ended up just downloading the bootstrap source unzipping it copying the source scss files into the assets folder then importing the bootstrap scss file in index js instead of the final bootstrap css file.
Bootstrap increase column padding gutter.
W3c suggests a value of 1em.
Now here s our code for the no gutters class.
Specifies a normal gap between the columns.
Extra css isn t necessary.
Remove padding margin to the right and left of col md in bootstrap 3.
Remove padding from columns in bootstrap 3 16 bootstrap 4 has a native class to do this.
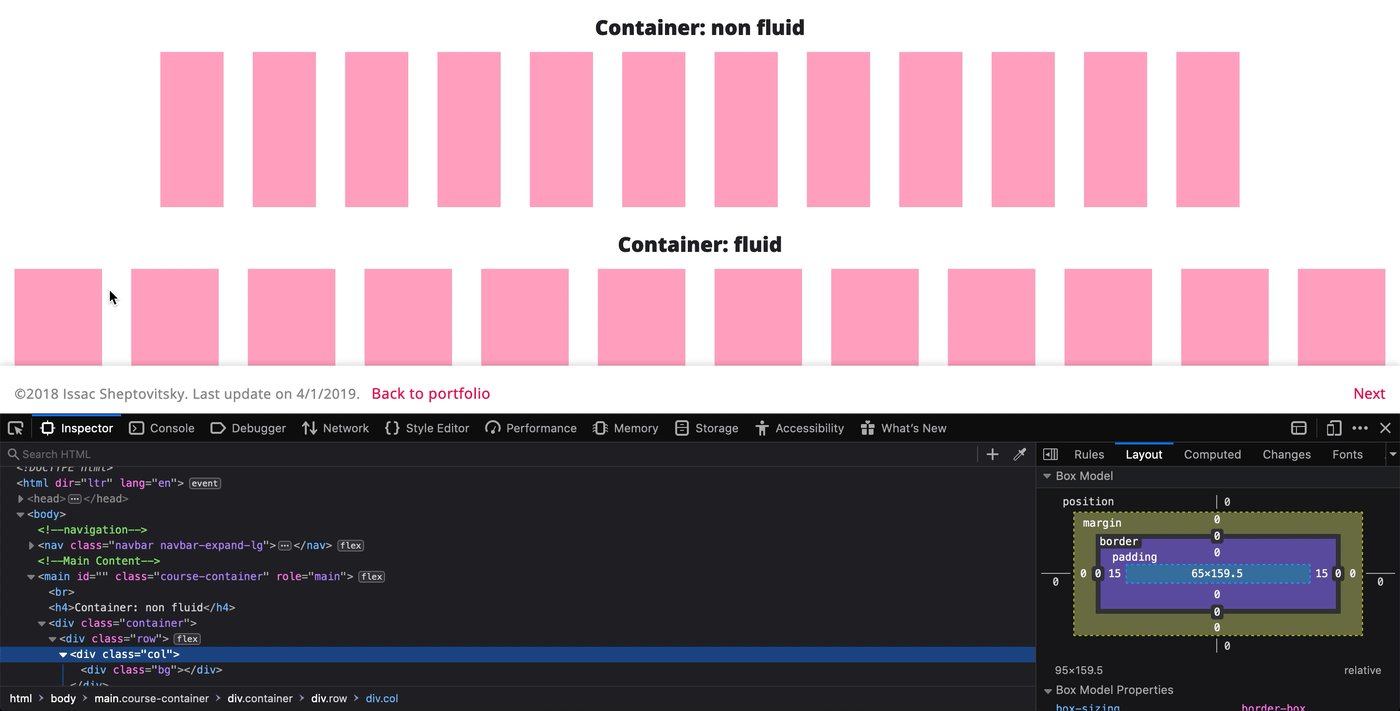
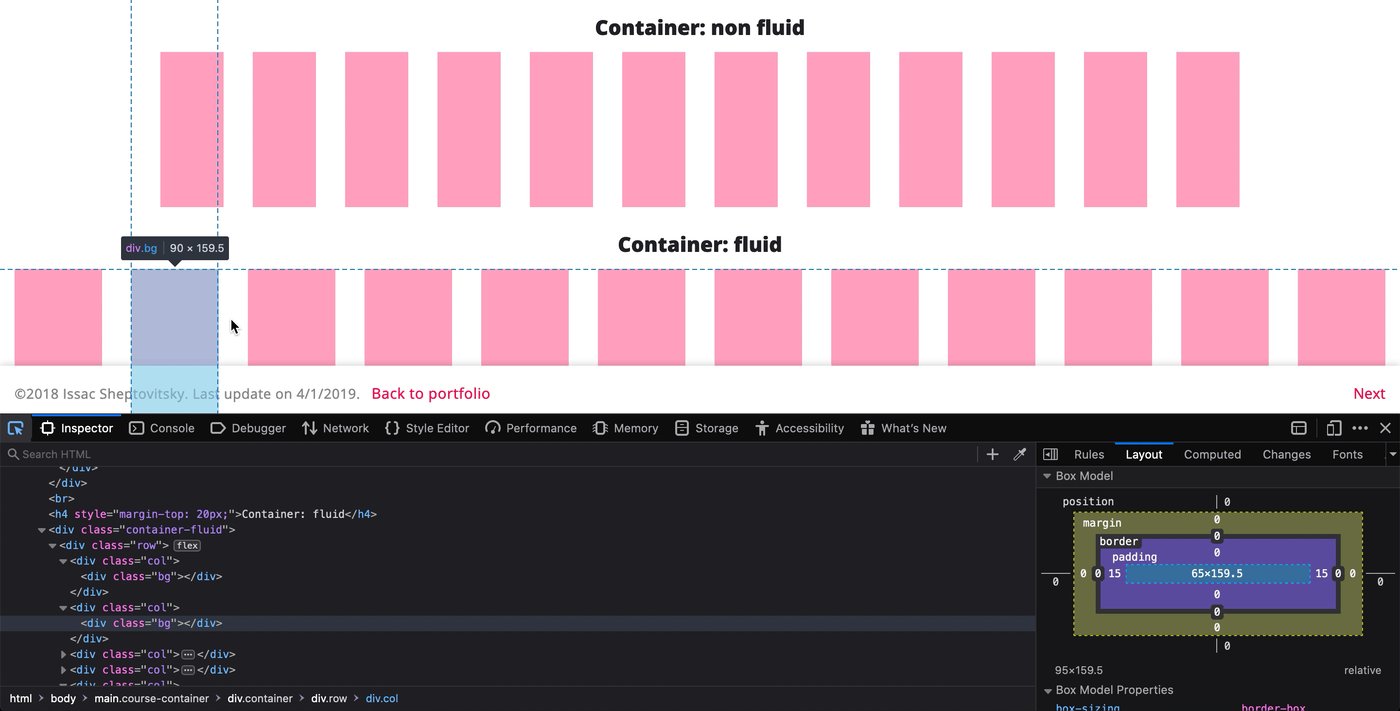
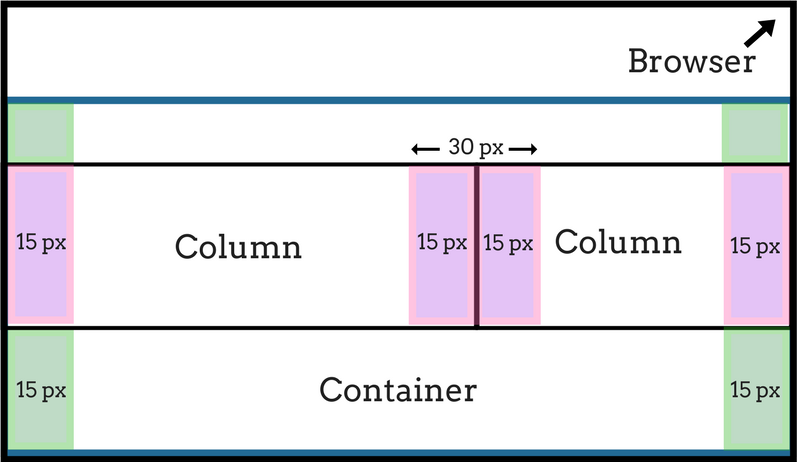
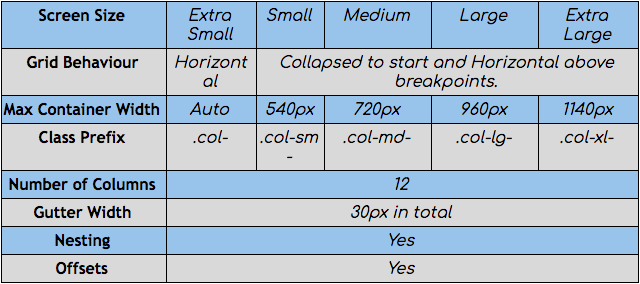
The usual gutter size is 30px which says that each column leaves a horizontal space of 15px gutter 2 between each other.
Use 230 ready made bootstrap components from the multipurpose library.
Sets this property to its default value.
Michael hanna commented a year ago.
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
Bootstrap css class no gutters with source code and live preview.
Regular bootstrap version below with kittens.
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
Add the class no gutters to the parent row.
Inherits this property from its parent element.
Bootstrap has the class no gutters that you can add to the row element.
Play it inherit.
Thanks for the response.
Play it normal.
All breakpoints extra small small medium large and extra large.
Notion of offset at time it is useful to give a certain offset in terms of number of columns which moves the column to the right of a certain number of columns.
You can copy our examples and paste them into your project.
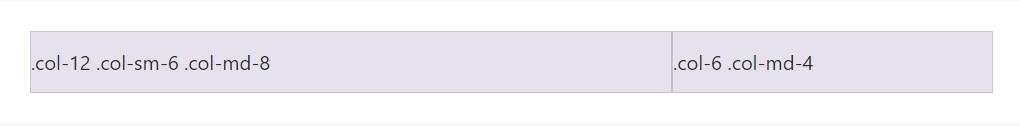
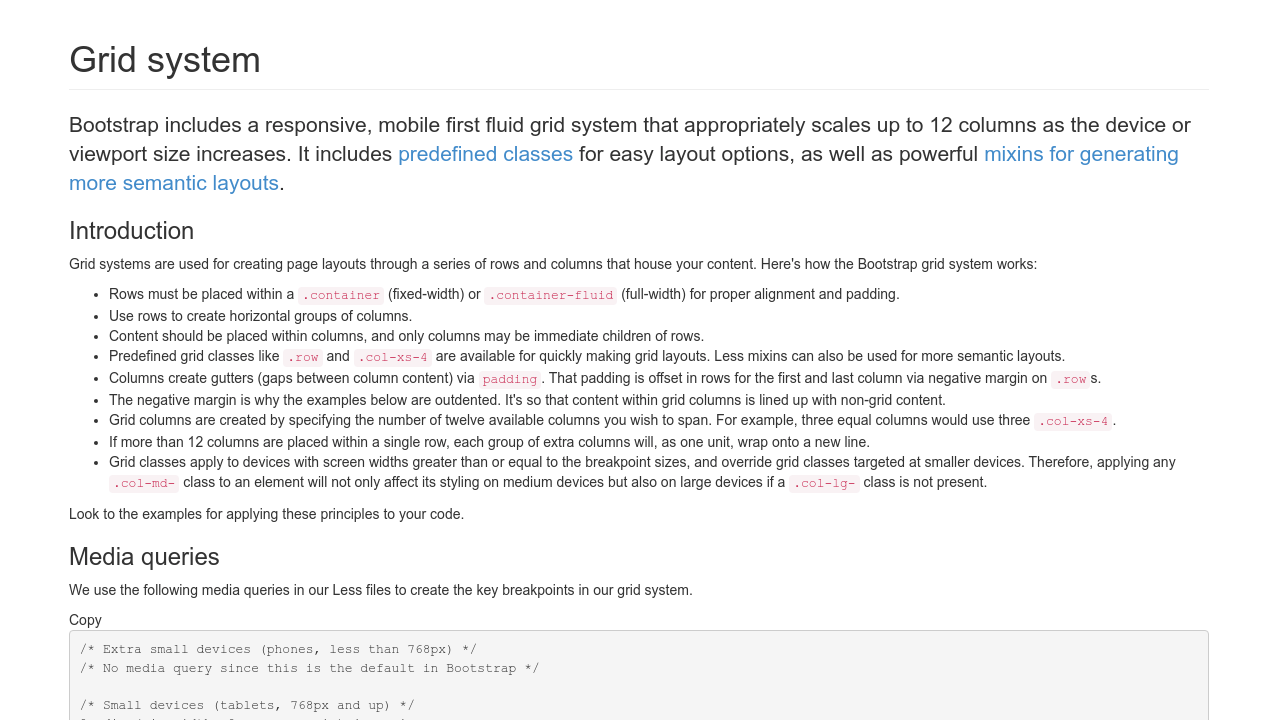
For example three equal columns would use three col sm 4.
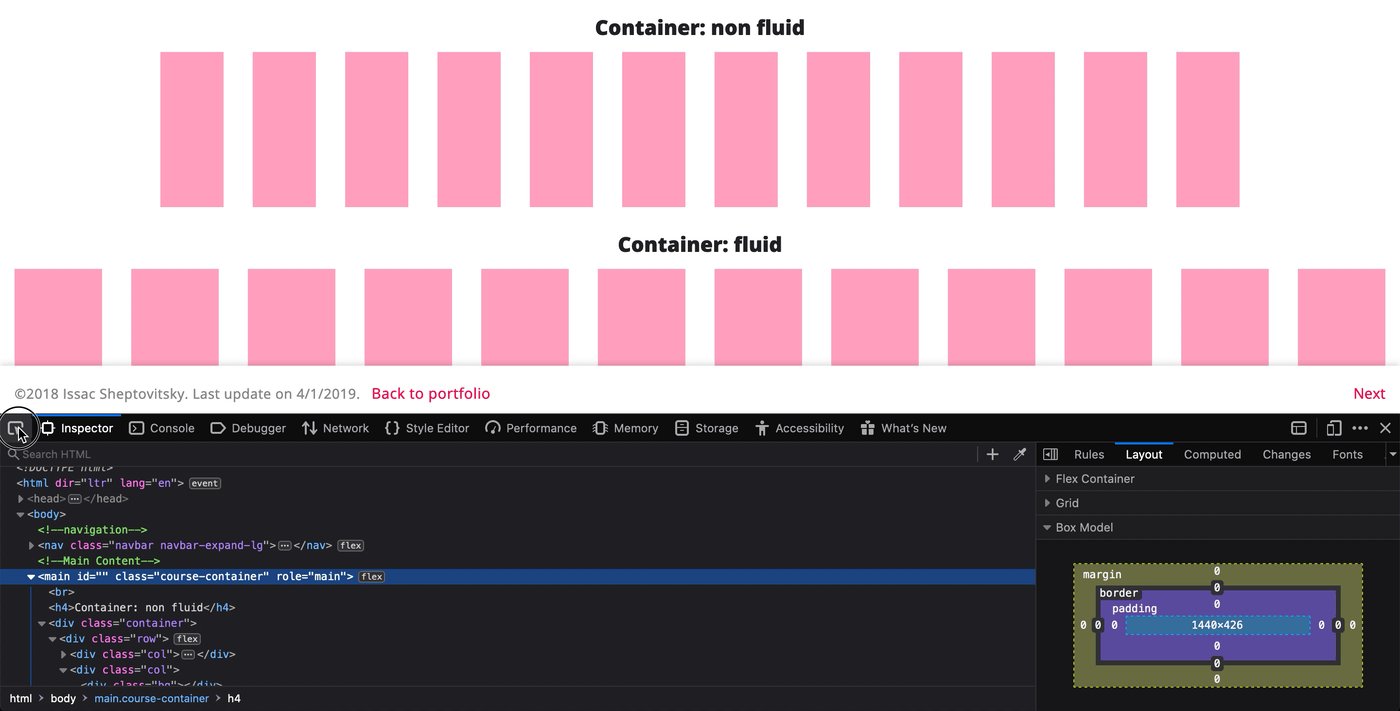
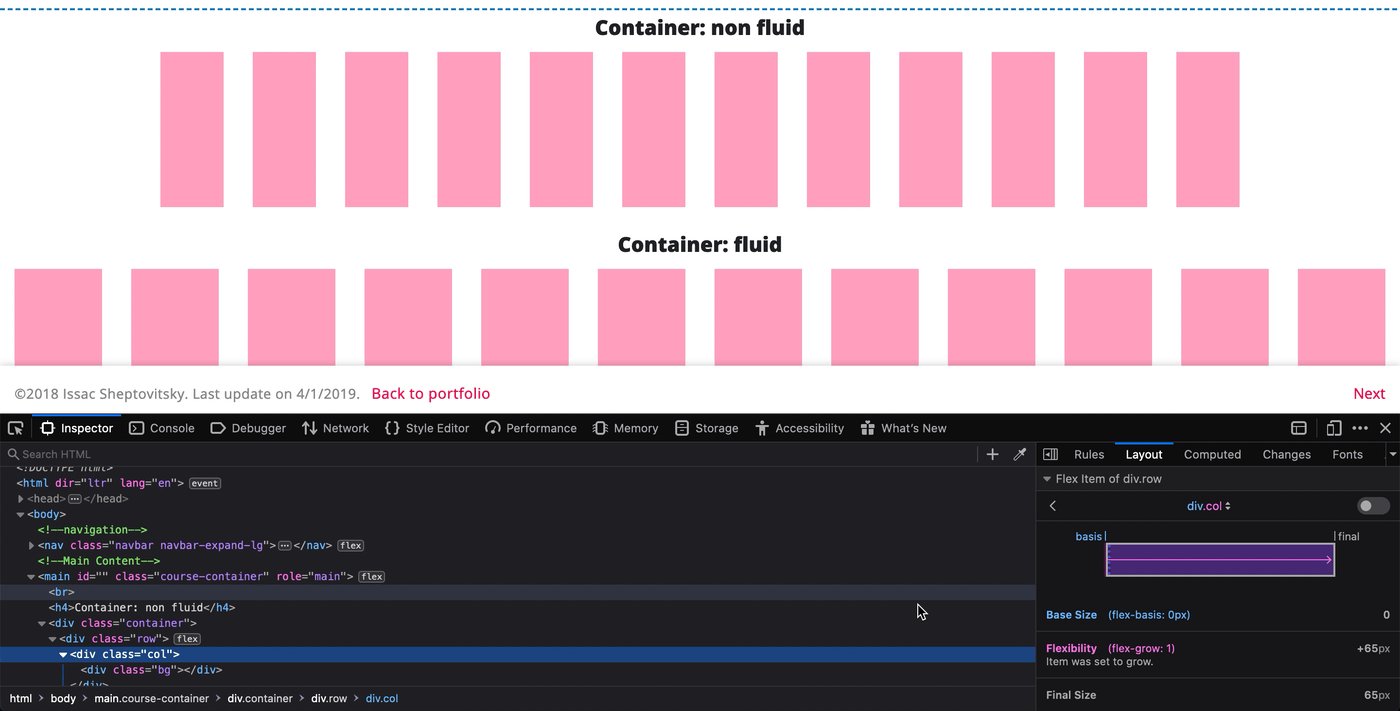
Columns create gutters gaps between column content via padding.
Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns with no gutters on the row.
A specified length that will set the gap between the columns.
Add margin padding space between columns 6 update 2018.
Bootstrap 4 now has spacing utilities that make adding or substracting the space gutter between columns easier.
Play it initial.