Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
Bootstrap additional gutter between columns.
Darren li nov 11 13 at 17 50 i don t think that you need to mention first child or the last child as all the column elements in bootstrap 3 adhere to the same margin or padding on the left and the right side.
Columns create gutters gaps between column content via padding.
So background colors for two adjacent columns touch each other.
I found a solution that fit our problem and will most likely work for most people trying to space columns and maintain the same gutter widths as the rest of the grid system.
Setting the fluid prop to a breakpoint name translates to the bootstrap class container breakpoint.
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
Remove padding from columns in bootstrap 3 if you really wanted to remove the padding margins add a class to filter out the bootstrap 4 has added no gutters class.
Now here s our code for the no gutters class.
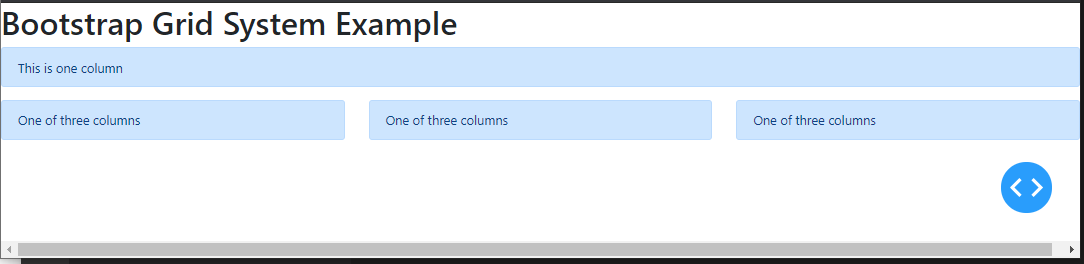
Bootstrap s grid system is responsive and the columns will re arrange depending on the screen size.
That padding is offset in rows for the first and last column via negative margin on rows.
Rows are wrappers for columns each column has horizontal padding called a gutter for controlling the space between them.
I created the most basic code to test with.
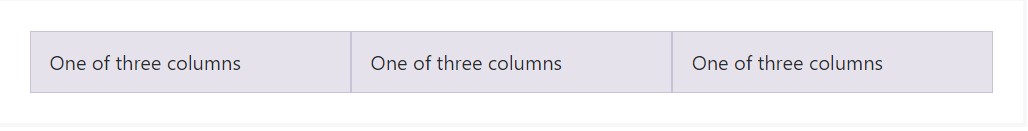
For example three equal columns would use three col sm 4.
Just started playing around with bootstrap 3 and i can t get gutters between columns to work.
Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns with no gutters on the row.
I am not sure if this is the best way to handle the columns with gutter in bootstrap 3.
Rows b row and b form row.
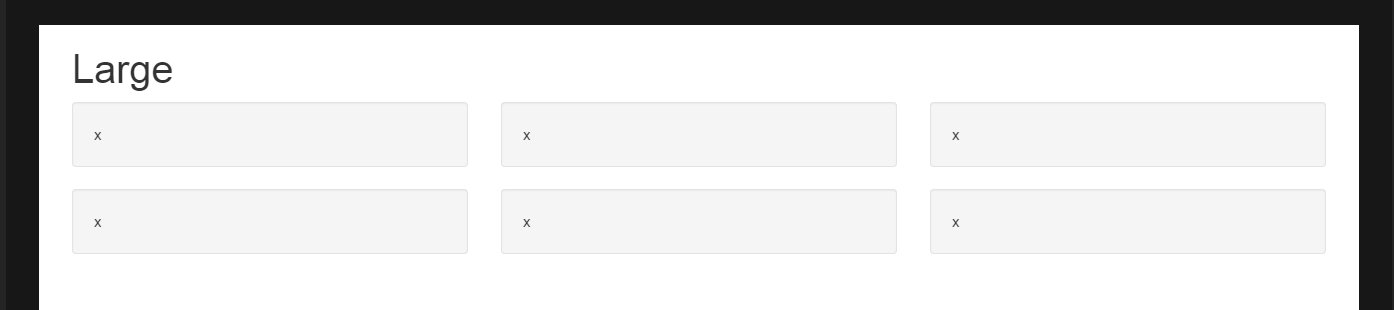
All breakpoints extra small small medium large and extra large.
The root problem is that columns in bootstrap 3 and 4 use padding instead of margin.
Grid columns are created by specifying the number of 12 available columns you wish to span.
Regular bootstrap version below with kittens.
To make the grid responsive there are five grid breakpoints one for each responsive breakpoint.